在移动互联网时代,小程序以其轻量、便捷、易用的特点,成为连接用户、赋能业务的重要工具。云智品创,专注于小程序定制开发,为您提供一站式的小程序解决方案,助力企业快速触达用户,提升业务效率。

我们的小程序定制开发服务涵盖:
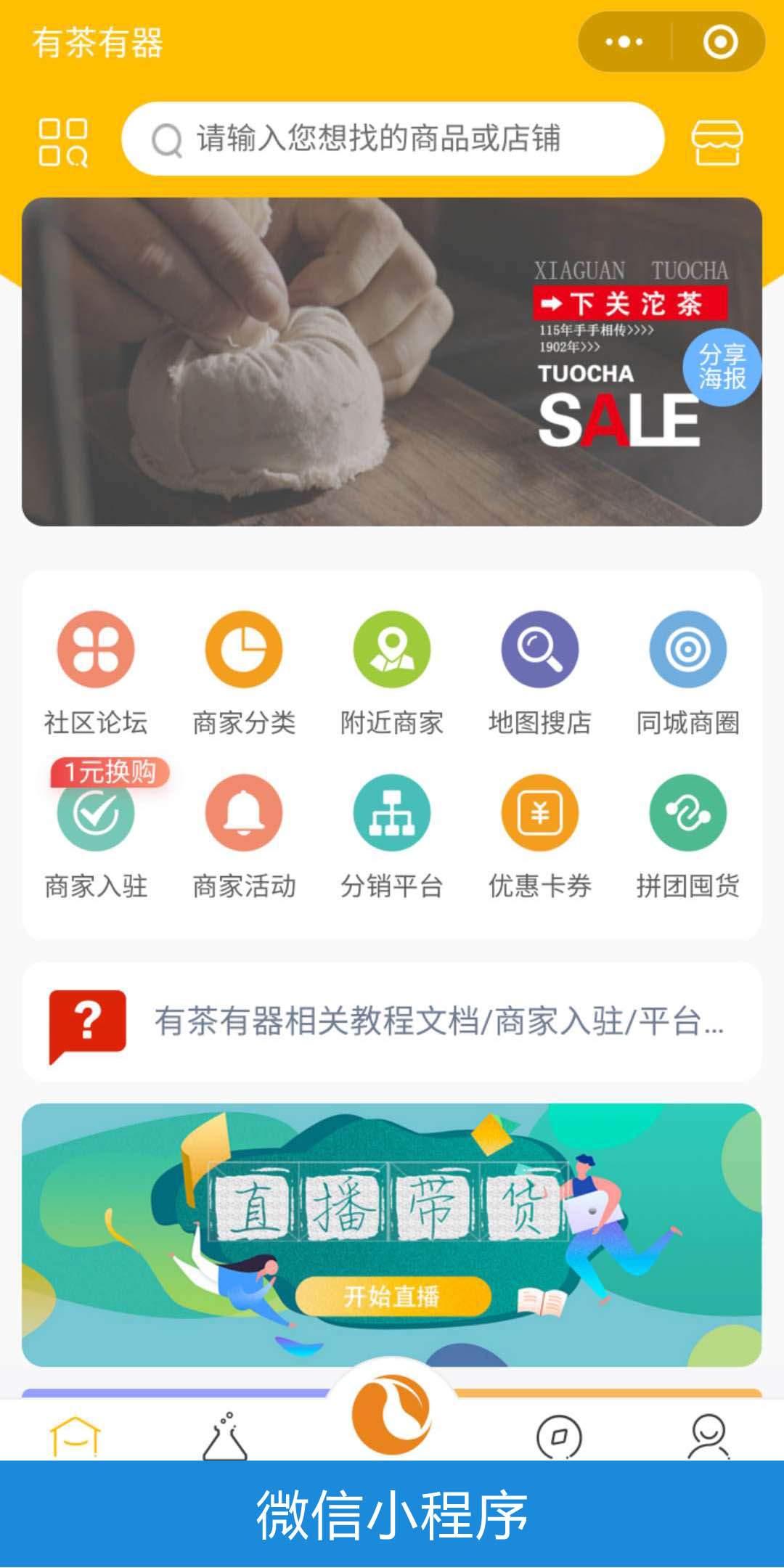
- 微信小程序开发: 开发功能丰富、用户体验优秀的微信小程序,助力企业连接微信生态,提升用户粘性。
- 行业解决方案: 针对零售、餐饮、教育、旅游等行业,提供定制化的小程序解决方案。
- 功能模块开发: 根据企业需求,开发商品展示、在线预约、会员管理、营销活动等功能模块。
- UI界面设计: 设计简洁美观、符合品牌调性的UI界面,提升用户体验。
- 数据统计分析: 提供用户行为、流量来源等数据统计分析功能,帮助企业优化运营策略。

[图片:微信小程序案例2]
- 门店小程序开发: 打造线上线下融合的门店小程序,提升门店运营效率,吸引更多顾客。
- 门店信息展示: 展示门店地址、联系方式、营业时间等信息,方便用户查找。
- 在线预约服务: 提供在线预约、排队取号等功能,提升服务效率。
- 会员积分管理: 提供会员注册、积分累积、优惠券领取等功能,提升用户粘性。
- 营销活动推广: 支持优惠券、满减、秒杀等营销活动,吸引用户消费。
[图片:门店小程序案例1]
[图片:门店小程序案例2]
- 商城小程序开发: 开发功能完善的商城小程序,为用户提供便捷的购物体验,提升销售转化率。
- 商品展示与搜索: 支持商品分类、搜索、详情展示等功能,方便用户浏览商品。
- 在线支付与订单管理: 提供安全便捷的在线支付功能和订单管理功能。
- 物流信息查询: 支持物流信息查询、跟踪等功能,方便用户了解订单状态。
- 售后服务保障: 提供完善的售后服务体系,解决用户的后顾之忧。
[图片:商城小程序案例1]
[图片:商城小程序案例2]
- O2O小程序开发: 搭建连接线上线下的O2O小程序平台,实现线上引流、线下消费的闭环。
- 线上商城: 提供商品展示、在线支付、订单管理等功能。
- 线下门店: 提供门店信息展示、在线预约、到店核销等功能。
- 营销活动: 支持线上线下联动的营销活动,提升用户参与度。
- 数据分析: 提供线上线下数据统计分析功能,帮助企业优化运营策略。
[图片:O2O小程序案例1]
[图片:O2O小程序案例2]
- 抖音小程序开发: 开发抖音小程序,借助抖音平台流量,提升品牌曝光度和用户转化率。
- 短视频引流: 通过短视频内容吸引用户关注,引导用户进入小程序。
- 直播带货: 通过直播带货功能,实现商品展示、在线购买、互动交流等功能。
- 营销活动: 支持抖音平台内的营销活动,提升用户参与度和转化率。
- 数据分析: 提供抖音小程序数据统计分析功能,帮助企业优化运营策略。
[图片:抖音小程序案例1]
[图片:抖音小程序案例2]
- 百度小程序开发: 开发百度小程序,利用百度搜索流量,提升品牌知名度和用户访问量。
- 搜索引流: 通过百度搜索关键词排名,吸引用户进入小程序。
- 智能小程序: 利用百度AI技术,提供智能客服、语音搜索等功能,提升用户体验。
- 营销活动: 支持百度平台内的营销活动,提升用户参与度和转化率。
- 数据分析: 提供百度小程序数据统计分析功能,帮助企业优化运营策略。
[图片:百度小程序案例1]
[图片:百度小程序案例2]
选择云智品创,您将获得:
- 专业的开发团队: 拥有丰富的小程序开发经验,能够为您提供专业的建议和服务。
- 一站式的解决方案: 从需求分析到设计开发,为您提供全方位的小程序定制开发服务。
- 可衡量的成果: 通过数据分析和效果评估,确保小程序开发目标的达成。
立即联系我们,开启您的小程序之旅!
云智品创,让您的小程序连接无限可能!
官方微信客服
微信扫一扫

HhhhMmmm0709
微信号已复制
官方微信公众号
微信扫一扫

CIDIFY
公众号已复制

